Gregor Godbersen
I utilize broad expertise in business, computer science, and mathematics to effectively solve your complex problems.
Based in Munich, Germany.
Fields of expertise
Drawing from my educational background and previous project experiences, I have honed expertise across diverse fields, spanning from mathematics to computer science and business. I excel in projects at the intersection of these domains, leveraging my versatile skill set to maximize value.
Operations Research
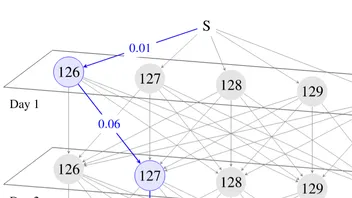
I’m a PhD Candidate in Operations Research at the Technical University of Munich, Germany, under the supervision of Prof. Dr. Rainer Kolisch. I design custom high-performance optimization algorithms for problems with a focus on transportation and routing.
- Rust,
- Gurobi,
- Julia,
- Branch & Price,
- Graph theory,
- Dynamic Programming
Data Science
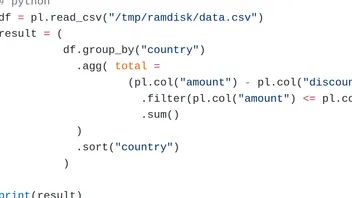
I’m deeply passionate about data analysis and uncovering valuable and actionable insights. My experience includes working with big data environments and utilizing computational clusters. Depending on the task at hand, I employ Julia, Python, SQL, or Rust. I have extensive expertise in analyzing vast spatial datasets using PostGIS and OpenStreetMaps road network data.
- Julia,
- Python,
- postgresql,
- postGIS,
- polar.rs,
- pandas,
- shiny,
- notebooks,
- Hadoop,
- Spark,
- ETL-Pipelines
Software Engineering
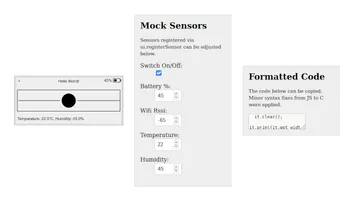
I have 15+ years of software development experience, from desktop applications to websites. I develop high-performance websites with exceptional UX/UI design and have experience in maintaining software over a multi-year lifecycle.
- Rust,
- Java,
- JavaScript,
- React,
- Svelte,
- Astro,
- Dropwizard,
- Spring,
- Ansible,
- Linux,
- Docker,
- Kubernetes,
- NixOS,
- ELK,
- Grafana
Management Consulting
I hold a Master’s Degree in Management and Technology. My experience includes executing a Design Thinking Project for an Automotive OEM, optimizing processes for a major broadcasting corporation, and spearheading a project for a small healthcare firm. I interned in Management Consulting at Accenture and Horváth & Partners, and was recognized as a Digital Talent by KPMG.
- Workshops,
- Presentations,
- PowerPoint,
- Excel,
- BPMN2.0
Blog
You can find case studies, short notes, and essays on my personal blog. The update frequency will vary.
Most recent posts